Sidebar Banner
The Sidebar Banner purpose is to display instructions and advertisements.

Installation
Repository: https://github.com/publishpress/wordpress-banners
We do recommend using composer for adding this library as a requirement:
$ composer require publishpress/wordpress-banners
How to use it
This library doesn’t autoload, so is required to add this code in your plugin main file:
<?php
if (!defined('PP_WP_BANNERS_VERSION')) {
require_once __DIR__ . '/vendor/publishpress/wordpress-banners/BannersMain.php';
}
Only free plugins should initialize this library.
Call pp_display_banner() somewhere in a custom admin page with all the appropriate params:
<?php
$banners = new PublishPress\WordPressBanners\BannersMain;
$banners->pp_display_banner(
$heading,
$title,
$contents,
$link,
$link_title,
$image,
$link_class
);
Params
$heading: Custom heading; disabled if blank$title: Custom title; disabled if blank$content: Content to display. e.g. Feature list or a single paragraph$link: Link to apply to button and image$link_title: Link title$image: A filename from assets/images/ folder; disabled if blank$link_class: Link class. e.g. ‘button button-secondary’. Default is ‘button pp-button-yellow’.
Using Capabilities plugin banner inviting to install Permissions as example, this will be the result:
<?php
$banners = new PublishPress\WordPressBanners\BannersMain;
$banners->pp_display_banner(
__( 'Recommendations for you', 'capsman-enhanced' ),
__( 'Control permissions for individual posts and pages', 'capsman-enhanced' ),
array(
__( 'Choose who can read and edit each post.', 'capsman-enhanced' ),
__( 'Allow specific user roles or users to manage each post.', 'capsman-enhanced' ),
__( 'PublishPress Permissions is 100% free to install.', 'capsman-enhanced' )
),
admin_url( 'plugin-install.php?s=publishpress-ppcore-install&tab=search&type=term' ),
__( 'Click here to install PublishPress Permissions for free', 'capsman-enhanced' ),
'install-permissions.jpg'
);
$heading, $title and $image can be disabled by setting up as empty strings. As example: $heading = ''.
Display the banner in a two-columns layout
The banner is designed to be outputted in the right sidebar of a custom admin screen. You can wrap the code to call BannersMain.php inside an if-else validation and define the value of a new constant you’ll use in next step to enable/disable a right-left columns layout.
In the example below we check if Permissions Free and Pro are activated. Depending the result, we assign a boolean value to CAPSMAN_PERMISSIONS_INSTALLED, a custom constant:
<?php
if (!cme_is_plugin_active('press-permit-core.php') && !cme_is_plugin_active('presspermit-pro.php')) {
define('CAPSMAN_PERMISSIONS_INSTALLED', false);
if (!defined('PP_WP_BANNERS_VERSION')) {
require_once __DIR__ . '/vendor/publishpress/wordpress-banners/BannersMain.php';
}
} else {
define('CAPSMAN_PERMISSIONS_INSTALLED', true);
}
The HTML structure when displaying a banner in a sidebar of a custom admin screen is as follows. Please note we use CAPSMAN_PERMISSIONS_INSTALLED constant to decide to output pp-enable-sidebar CSS class and the banner itself.
Don’t forget to replace CAPSMAN_PERMISSIONS_INSTALLED with your own custom constant.
<div class="pp-columns-wrapper<?php echo !CAPSMAN_PERMISSIONS_INSTALLED ? ' pp-enable-sidebar' : '' ?>">
<div class="pp-column-left">
[ Here the main content of an admin page loads. As example: a table, tabs, etc. ]
</div><!-- .pp-column-left -->
<?php if( !CAPSMAN_PERMISSIONS_INSTALLED ) { ?>
<div class="pp-column-right">
<?php
$banners = new PublishPress\WordPressBanners\BannersMain;
$banners->pp_display_banner(
// Set the params for your banner
);
?>
</div><!-- .pp-column-right -->
<?php } ?>
</div><!-- .pp-columns-wrapper -->
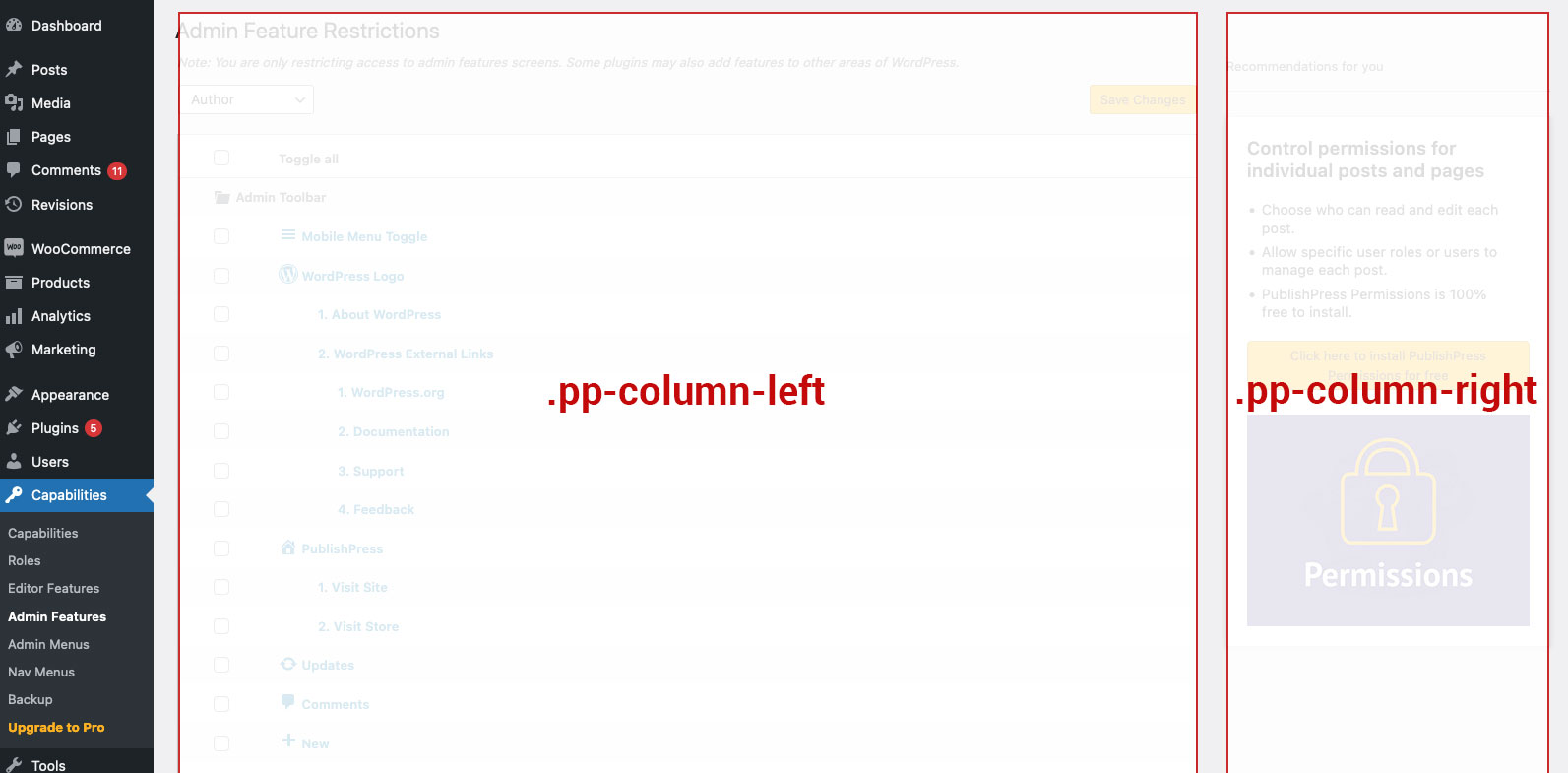
In the practice and using the Capabilities example, this is how the layout will look when the banner is displayed:

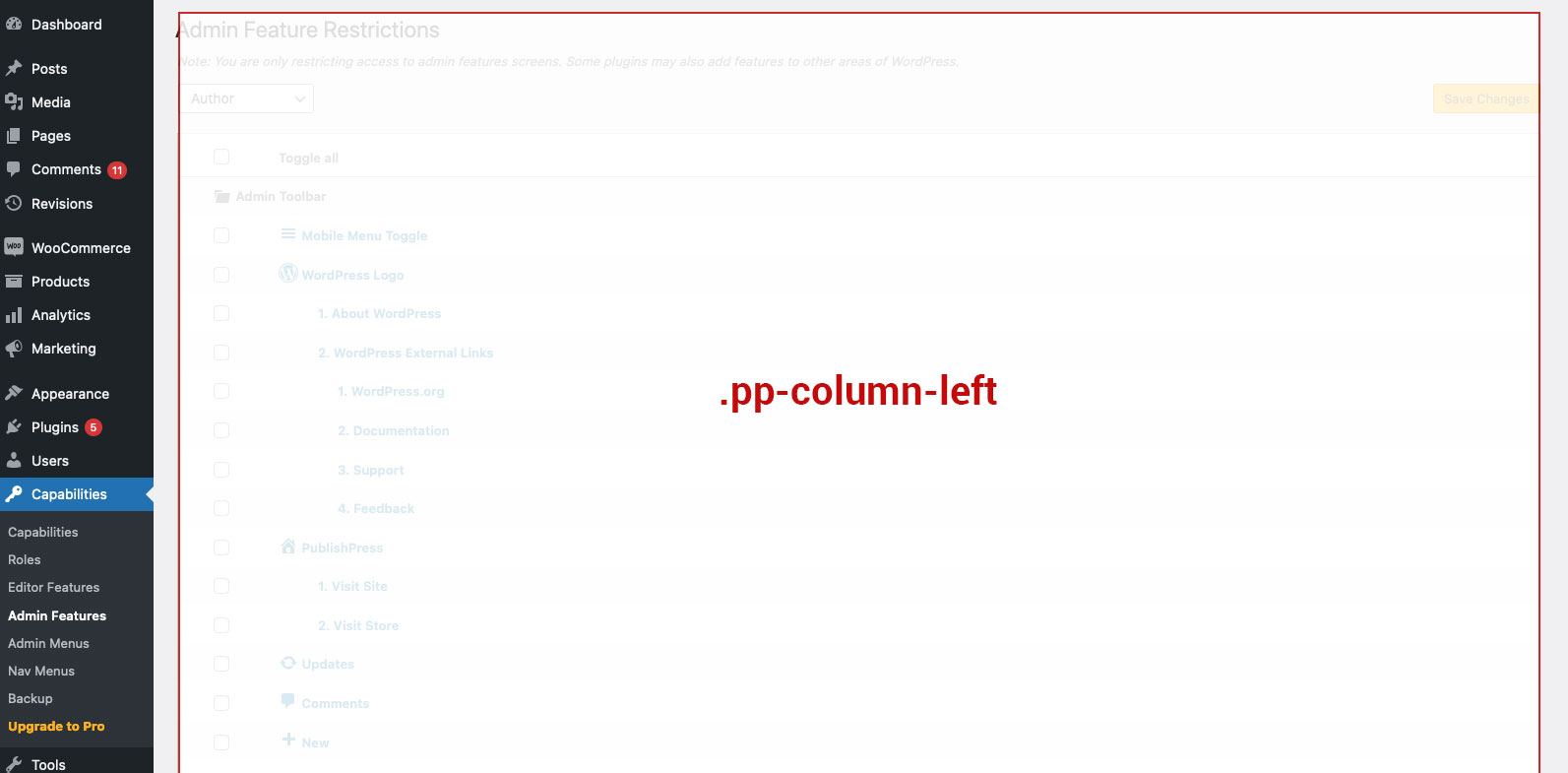
…and when the banner is not displayed:

Updating
To get the last version of the library when using in a given plugin, run composer update.